

Пользовательские пуговицы в индивидуальном стиле
Пользовательские пуговицы в индивидуальном стиле
Скучные стандартные кнопки на вашем сайте или приложении? Хотите добавить немного индивидуальности и стиля? Тогда создание пользовательских пуговиц – именно то, что вам нужно! Независимо от того, являетесь ли вы опытным разработчиком или только начинаете свой путь в мире веб-дизайна, добавление уникальных кнопок может существенно улучшить пользовательский опыт и сделать ваш проект более запоминающимся.
1. Больше, чем просто клик:
Пуговица – это не просто функциональный элемент, это точка взаимодействия с пользователем. Она должна быть интуитивно понятной, привлекательной и отражать стиль вашего проекта. Правильно оформленная кнопка может подсказать пользователю, что именно произойдёт после нажатия, привлечь внимание к важной функции или просто сделать интерфейс более приятным глазу. Не бойтесь экспериментировать с формой, цветом и размером – главное, чтобы кнопка гармонично вписывалась в общий дизайн и была легко различима на фоне других элементов. Подумайте о том, какое настроение вы хотите передать: строгость и профессионализм, легкость и игривость, или что-то другое.
2. Инструменты для создания:
Создать пользовательские пуговицы проще, чем вы думаете! Многие современные инструменты, такие как CSS и различные фреймворки, позволяют создавать кнопки с нуля, настраивая каждый аспект их внешнего вида: от цвета и тени до градиентов и анимации. Не обязательно быть программистом-гуру, чтобы освоить основы. В интернете доступно множество уроков и руководств, которые помогут вам шаг за шагом создать уникальные кнопки, соответствующие вашему проекту. Даже простые изменения, такие как изменение шрифта или добавление иконки, могут значительно улучшить внешний вид кнопки.
3. Важность контекста:
Помните, что дизайн кнопки должен соответствовать контексту её использования. Кнопка для подтверждения важного действия (например, удаления аккаунта) должна выглядеть иначе, чем кнопка для перехода на другую страницу. Используйте цвета и форму для передачи информации пользователю: яркие цвета и большие размеры для главных действий, более сдержанные – для второстепенных. Продумывая дизайн каждой кнопки, вы создаете более интуитивный и приятный пользовательский интерфейс. Не забывайте тестировать свои решения, чтобы убедиться, что кнопки понятны и удобны для всех пользователей.
Соответствующая продукция
Соответствующая продукция
Самые продаваемые продукты
Самые продаваемые продукты-
 Рубашка зажимA14B00015 MAP-1
Рубашка зажимA14B00015 MAP-1 -
 Мастерство Изготовления Безупречно, Цепочка Долговечна Точно Изготовлена по Индивидуальному Заказу
Мастерство Изготовления Безупречно, Цепочка Долговечна Точно Изготовлена по Индивидуальному Заказу -
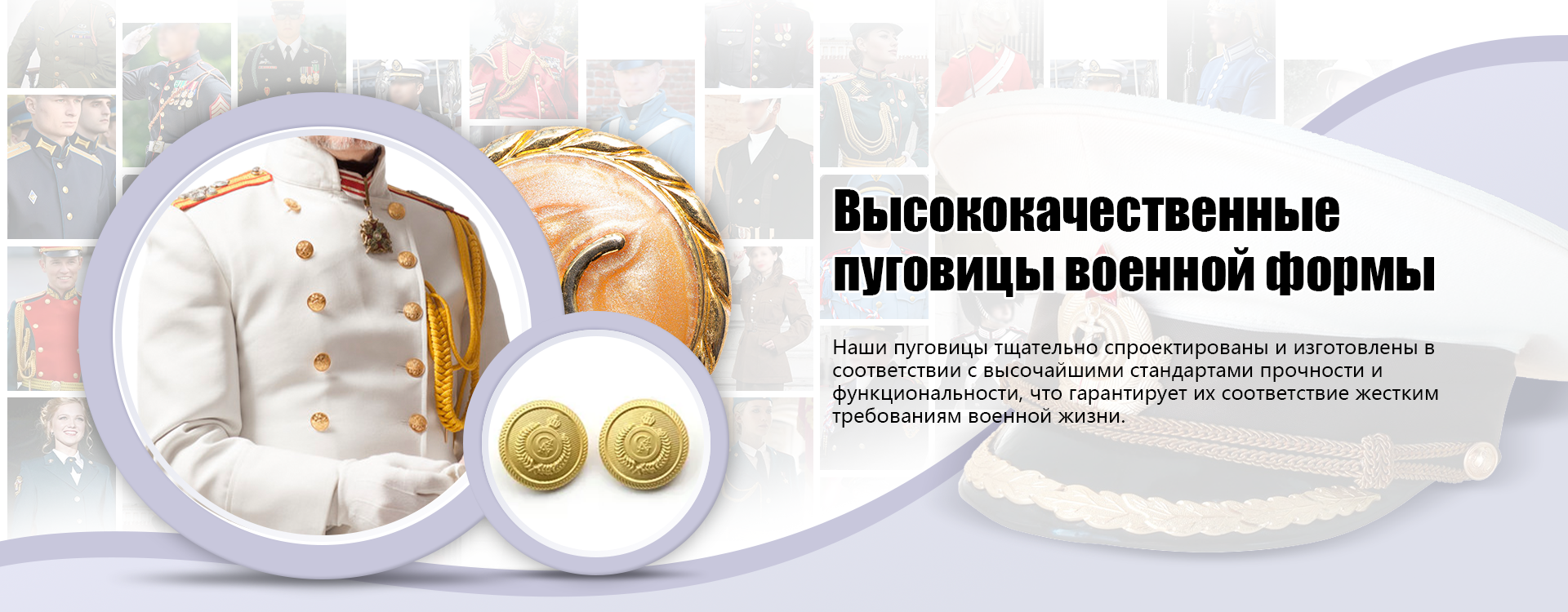
 Форменные Пуговицы Для Военной Формы, Предназначенные Для Воинской Чести
Форменные Пуговицы Для Военной Формы, Предназначенные Для Воинской Чести -
 Детали Военной Формы Прекрасны, На Пуговицах – Множество Пуговиц
Детали Военной Формы Прекрасны, На Пуговицах – Множество Пуговиц -
 Заклепка
Заклепка -
 Пуговицы Военной Формы, Высокое Качество, Наследование Классики
Пуговицы Военной Формы, Высокое Качество, Наследование Классики -
 Советская Патриотическая Медаль Первого Класса, Советская Брошь В Виде Серпа, Памятная Медаль, Украшение Для Студенческого Ранца, Металлический Значок, Тренд
Советская Патриотическая Медаль Первого Класса, Советская Брошь В Виде Серпа, Памятная Медаль, Украшение Для Студенческого Ранца, Металлический Значок, Тренд -
 Тонкое Мастерство И Красиво Оформленные Многофункциональные Фиксатор Для Шнура Пользовательские Производства
Тонкое Мастерство И Красиво Оформленные Многофункциональные Фиксатор Для Шнура Пользовательские Производства -
 Пуговицы На Военной Форме: Сочетание Традиций И Современности
Пуговицы На Военной Форме: Сочетание Традиций И Современности -
 Рубашка зажимA14B00022 MAP большой
Рубашка зажимA14B00022 MAP большой -
 Рубашка зажимA14B00021
Рубашка зажимA14B00021 -
 Производство И Оптовая Продажа Износостойких, Функциональных, Разнообразных Застежек-Молний
Производство И Оптовая Продажа Износостойких, Функциональных, Разнообразных Застежек-Молний
Связанный поиск
Связанный поиск- Производители OEM ykk металлические заглушки молнии
- молния металлическая 8 купить
- металлические кнопки значок фабрики в Китае
- Цена OEM военные пуговицы
- Китай металлическая молния 35 см производители
- пуллер для молнии металлический купить
- Специально настроенные пуговицы
- Производители металлических пуговиц в Китае
- Производители шкивов для металлических молний OEM 8
- Цены на персонализированные молнии в Китае